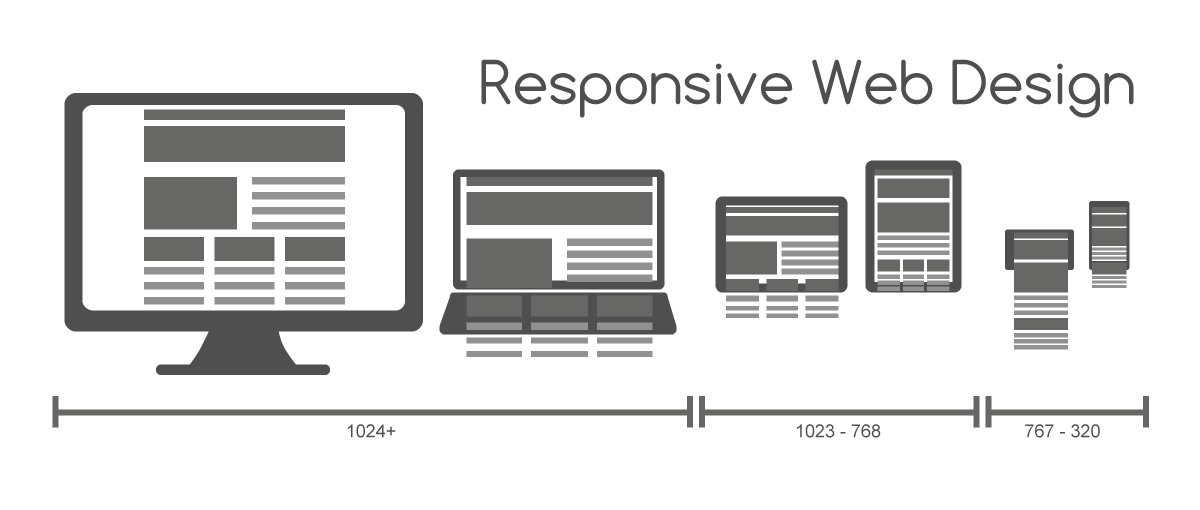
O que é Web Design Responsivo?
O objetivo do design responsivo é ter um site, mas com elementos diferentes que respondem de maneira diferente quando visualizados em dispositivos de tamanhos diferentes.
Site Responsivo: Você já se perguntou: “O que é web design responsivo?” O design responsivo da web é uma abordagem pela qual um designer cria uma página da web que “responde a” ou se redimensiona, dependendo do tipo de dispositivo pelo qual está sendo visualizado. Pode ser um monitor de computador de grandes dimensões, um laptop ou dispositivos com telas pequenas, como smartphones e tablets.
O design responsivo da Web se tornou uma ferramenta essencial para qualquer pessoa com presença digital. Com o crescimento de smartphones, tablets e outros dispositivos de computação móvel, mais pessoas estão usando telas menores para visualizar páginas da web.
Esses sites também precisam considerar o índice mobile-first, anunciado pelo Google em abril de 2018. À medida que mais pequenas empresas aumentam sua presença móvel, seus sites, e-commerce, página do Google Business, páginas de mídia social e outros que precisam ser facilmente acessíveis em todos os sites e dispositivos.

Vamos usar um site “fixo” tradicional. Quando visualizado em um computador desktop, por exemplo, o site pode mostrar três colunas. Mas quando você visualiza o mesmo layout em um tablet menor, isso pode forçá-lo a rolar horizontalmente, algo que os usuários não gostam. Ou os elementos podem ficar ocultos ou parecer distorcidos. O impacto também é complicado pelo fato de que muitos tablets podem ser visualizados na orientação retrato ou virados de lado para a paisagem.
Em uma pequena tela de smartphone, os sites podem ser ainda mais difíceis de ver. Imagens grandes podem “quebrar” o layout. Os sites podem demorar a carregar nos smartphones se tiverem gráficos pesados.
No entanto, se um site usar design responsivo, a versão do tablet poderá ser ajustada automaticamente para exibir apenas duas colunas. Dessa forma, o conteúdo é legível e fácil de navegar. Em um smartphone, o conteúdo pode aparecer como uma única coluna, talvez empilhada verticalmente. Ou, possivelmente, o usuário poderá deslizar para ver outras colunas. As imagens serão redimensionadas em vez de distorcer o layout ou serem cortadas.